Author: Bolt Peters
Slides from my talk at the 2011 Design Research Conference in Chicago.
I’m extremely excited to be nearing completion of the first big redesign of Ethnio in over three years, and want to send out a big thank you to everyone who has been using and talking about Ethnio lately for making this possible.
Still Months Away.
As part of the redesign, we’re introducing brand new monthly pricing. I’ll be alerting current customers and users over the next couple weeks, and the new pricing won’t go live for months, but I wanted to pass on our thoughts about the change and provide some details for anyone that’s interested, especially since folks like Geckoboard are explaining their pricing in such a great way. So these are the big Ethnio pricing changes:
- Monthly pricing instead of per-recruit pricing
- A starting plan at $49/month that is $351 cheaper than our previous cheapest plan of $400 for 200 recruits.
- Unlimited recruits for most plans
- “By traffic” pricing similar to Typekit
- A new free plan that offers 200 recruits for non-profits, good causes, and any small web sites
- Current paid customers get two months free
Since most people use Ethnio by placing our JavaScript code on their web site, our biggest single cost has been the infrastructure to keep up with that code living on hundreds of web sites. Even if the ethnio recruiting screeners are turned off, our server still gets a request every time someone loads a page on any of those sites containing Ethnio code. What that has meant over the last few years is that we are up to nearly 3.4 Million pageviews PER DAY for the Ethnio JavaScript.
That’s a lot.
It’s an especially large amount of traffic for a UX research and design firm of five people, with a team of one person who manages, designs, and supports Ethnio (I’ll give you a hint – that’s me). Over the past year as Ethnio has got onto more sites, we have optimized, cached, and gotten very clever with how that code is handled, but when a gigantic web site like Wikipedia or Levi’s uses Ethnio, or even hundreds of small ones, it costs us a ton. But there has been no way to correlate traffic with our ethnio pricing, because we had no way to differentiate between the downtime while our code has slowly been getting placed on many of the largest sites on the interwebs – Sony, Careerbuilders, Intuit, Mint, HP, Pogo, and on and on. Which is great. We love it. Thank you! People are doing better recruiting and starting to really use our little research recruiting web app that I started in 2004. But we needed some way to differentiate costs to our server from dormant Ethnio code. It turns out one handy thing about JavaScript is that it can very easily can track all this traffic on our customers’ web sites.
Size matters jokes are stupid.
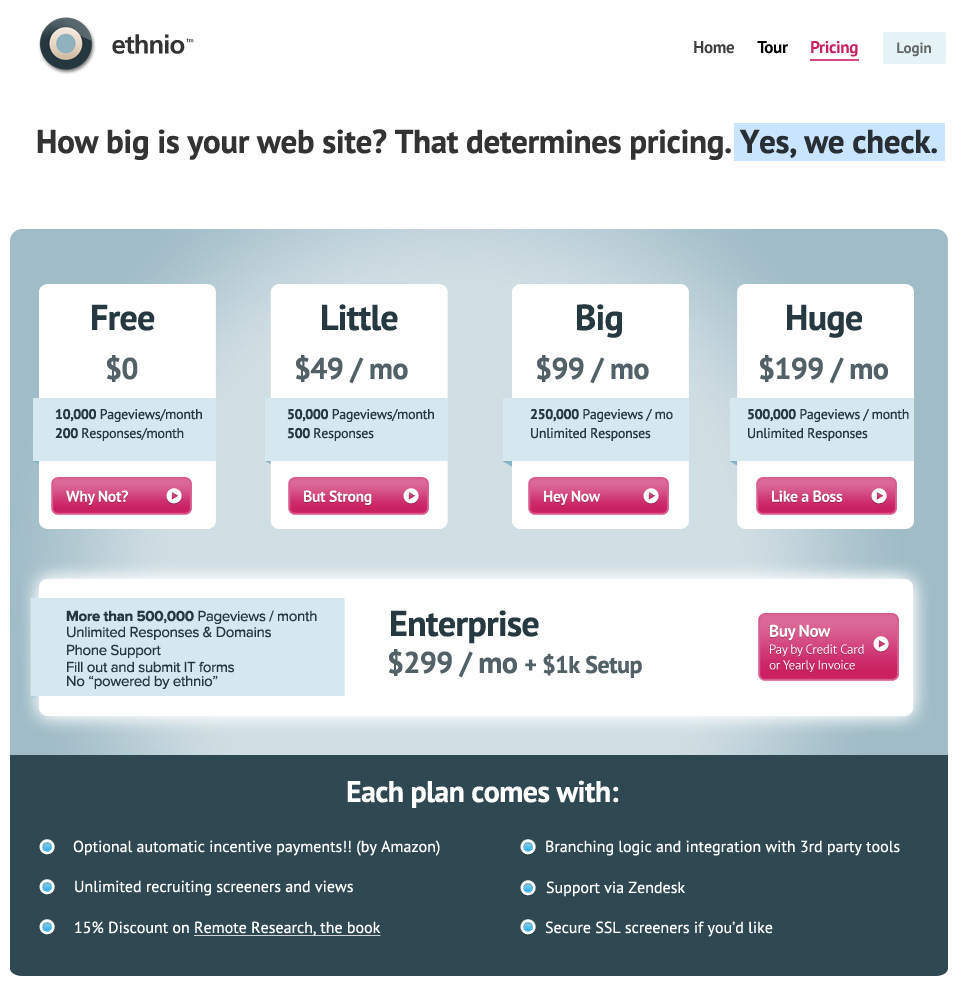
So the new pricing works based on the size of your web site, not really how much you use Ethnio. The idea is that if you have a small web site, Ethnio will be close to free, but if you have a huge web site with lots of traffic, your cost for keeping ethnio code live on your pages will simply be more. Not crazy expensive by any means, but between $49 and $299 per month. You can cancel any of the monthly plans at any time and maintain access to your account and all data. If cost is a huge concern, you can even remove the Ethnio code and only place it live when you need it, or wrap it in a high traffic code to reduce impact to our servers. But at most of our customers’ organizations, adding and removing code is a difficult task with IT, and so we believe there is value in being able to leave the ethnio code lying around until you have a research study, and being able to instantly flip the big on/off switch inside Ethnio. You’ll also be able to send exactly the right kind of people to other tools like surveys with the new version of Ethnio, so you can begin using it as a live intercept wrapper for all your research needs. This screen shot below isn’t final yet, but this is roughly the new pricing:
The pageviews listed above mean that if you have up to 10,000 pageviews on your site or any page, then Ethnio is free. This has nothing to do with views of ethnio screeners – it’s simply pageviews of pages that contain the Ethnio code. If you have up to 25,000 page views than you should get the “Little” plan. If you have more than 500k pageviews per month, we’ll put you in an Enterprise plan. If you’re not sure exactly how many page views a particular page or set of pages you’d like to recruit from receive, you can always place the ethnio code and we’ll tell you from inside ethnio. That’s pretty much it. Would love to hear any questions or feedback in the comments, via twitter, or via email at info@ethnio.com.
Help Us Make URF10 Perfect
We’re putting the final touches on User Research Friday 2010, which is coming up on November 19th (and the 18th for workshops). As part of making sure the day is filled with learning and joy, we’d love your help with two questions about some of our content:
1. What would you like to hear about from Darrell Benatar, the CEO of usertesting.com?
He’s agreed to come talk if there’s something of clear value he can share with a group of usability professionals. Want him to come? Send a great question or two you’d like to hear him answer. Keep in mind, he’s created a successful product that offers self-moderated research, but it’s not like he’s a practitioner who created that whole category. If you’re not familiar with the tool, here’s a detailed review.
2. Is it possible to discuss eye tracking without a war?
There seems to be two entrenched sides to eye tracking – those who think it’s a waste of money and time, and those who think it’s valuable. Since we have all been to panels that wasted our very life essence, we’d like to make sure our eye tracking panel is valuable for you. What questions or topics would you like to hear about on eye tracking from Jared Spool, Nick Finck, Leslie Cachon, and Brian Krausz?
Leave your questions as comments, or if you’d prefer to remain anonymous, email them to Nate and he will guard your identity. For reals.
This Picture Nate Took Hit #1 on Flickr
Our own Presidente, Nate, was invited to the exclusive Phoot Camp this year, which was sponsored by Virb and put on by the epic Pictory (both just happen to be examples of phenomenal interface design). While there, Nate took this shot of amazing photographer Derek Wood riding a bicycle named “The Fury,” which nate purchased along with Apple Creative Director Michael O’Neal. It happened to become the very most interesting photo on Flickr for August 9th, which almost 8,000 views, 500 favorites, and 120 comments. NO BIG DEAL. If you like our photos, you’ll love our UX research. Right? Ok, maybe, that’s a stretch.

I had the privilege of Jared Spool attending and critiquing some of my recent talks, and in preparation for a UIE webinar I’m giving, he took time to rip me apart give me some awesome feedback. His advice reminded me of notes I took almost ten years ago at an Edward Tufte seminar about giving great talks, and so the next logical step was to make old-timey boxing photos of them both and write a mashup of their talking tips. RIGHT? Both Jared Spool and Edward Tufte are known to be kick-ass speakers in the technology field – Tufte is all up in the freaking white house, and Jared speaks roughly 400 days a year around the world. I think we can learn a lot from their advice, and despite the artificial conflict introduced with boxing pictures, their tips are mostly complimentary.

1. Show Up Early and Finish Early
Tufte would simply like everyone who gives a talk to be ready on-time and finish early. Simple right? He thinks nobody ever complained at having an extra few minutes for questions at the end. He also makes the point that we have a tendency to dumb down information too much, and feels that this is disrespectful to the audience. He says that just because people show up for your talk, they are not all of a sudden stupid. So speak to them like you would a trusted colleague, and finish a few minutes early. You’ll leave people feeling grateful and they can always come talk to you with any burning questions. This shows respect for peoples’ time, in addition to their intellect.

2. Don’t Be The “Fun Cool Guy” at The Expense of Content
Jared’s first feedback for me was that I sacrificed content in previous talks to seem fun and cool, and still did this a little in my most recent talk at Interactions ’10 in Savannah. I tend to agree, so this one is pretty straightforward. I concentrated more on creating fun slides and jokes, which meant sacrificing some focus on the serious meat of the talk. I’m sure nobody would look at this blog post here with 4000px of photos and 945 words and make the same criticism. But I would add that doing the opposite – putting your content at the expense of audience engagement – also sucks. Ever been to CHI?
 3. Your Intro was Seven Minutes. Stop That.
3. Your Intro was Seven Minutes. Stop That.
As long as you have a somewhat established background in what you’re giving your talk about, skip the introduction and dive into the material right away. Jared timed my introduction and it came out to seven minutes. He suggested that was “way too fucking long,” and that I could have given contextual background information at the relevant parts of my talk. For example, when I mention how we did remote card sorting for Oracle, say that it took over 8 years and 200 studies to experiment with these methods. If you consider this paragraph analogous to the structure of a talk, I just nailed this very principle. Oh, and I’m Nate Bolt. This coincides almost perfectly with what Tufte calls the “Particular-General-Particular” strategy. Speaking of which…
 4. Particular General Particular (PGP)
4. Particular General Particular (PGP)
The first thing you do in your talk, before you even say hello, is to give your audience a nugget of information – something of value. Say right away that less than 5% of user research is conducted remotely, to give people an information pay-off right away. Then explain it in general. Repeat. This point is so crystal clear it’s almost ridiculous, but I dare you to remove your boring intro slides and canned spiel about who you are. It feels wrong. But it works great.
 5. Reference Specific Work Examples
5. Reference Specific Work Examples
Jared said that the most interesting points of my talk were when I referenced research we did for Princess Cruises as a success, or Habbo Games as a failure. For Princess, we were able to recruit groups of family members to conduct research with them about their cruise-planning process, and it turned out that their behavior (emailing each other and not talking) didn’t match their description of the planning process (we all talk about it). Are you wondering about Habbo now? See what I just did there?
 6. Giving a Talk Means Never Having to Apologize
6. Giving a Talk Means Never Having to Apologize
Don’t call attention to the meta-structure of your talk and thus take focus away from the content. A friend of mine, Steve Dodson, calls this “editorializing” during a talk. For example, avoid the temptation to say “Sorry this slide is a little hard to understand, but I’ll explain it.” That is a huge mistake. Nobody will notice anything wrong with your slide, and if they do, let them silently judge you and keep going. For the 90% of people that didn’t notice your mistake, you will have never interrupted their experience.
 7. No Telegraphing
7. No Telegraphing
Jared pointed out that in my most recent talk I told the audience three times that I was going to “cover this more in detail later,” and he was quick to make it clear that this was a really bad idea. It pulls the audience right out of the talk. It’s also a form of editorializing from the last point, and it starts people thinking right away about something else that will happen in the future. This means they stop paying attention to what you are currently saying because it has suddenly become less interesting and important. My tendency is to want to assure people that I’ll cover everything they might be wondering about, but the truth is if I respected my audience more I would know they have the patience to at least wait until the talk is finished to judge me. So don’t be afraid to be judged at the end of the talk, instead of during the middle.
 8. It’s a Story, Stupid
8. It’s a Story, Stupid
If there is any possible way to construct a traditional Hero’s Journey, or Monomyth, do it. Don’t skimp on the story in your talk. Even something as mind-numbingly boring as remote user research can have a story built around it. Jared’s suggestion was to tell how we begin looking at this vast world of UX tools and methods, whittle it down to one, what successes and failures we ran into with that method, and how in the end we triumphed helping our clients build some amazing experience. I’ve since created a character named “Marv,” inspired by our stop-motion animation studio, to use in presentations:
 9. Leave Something For the Q&A, Bro
9. Leave Something For the Q&A, Bro
If you neurotically anticipate every question your audience could possibly have, and include answers in your slides as a desperate attempt at seeming wise, there will only be silence at the end. Think about a few potential common questions about your talk, and leave room for the audience to ask those questions. You know what’s coming, and they get to ask. This is also called “Winning.”
Watch Me Fuck Up and Learn
Now for the most embarrassing part. I make almost every single one of these mistakes in my talk at the IxDA conference “Interactions” in February of 2010. It’s gut-wrenching for me to watch this and see how badly I violate most of these rules, but maybe you can learn from my mistakes. MAYBE. Got any tips of your own? Think you’re tough enough to take on Tufte and Spool with a disagreement? Drop it all in the comments.
And the updated slides by themselves:
The guys over at ZDNet who cover all things Mac-related have written up a quick summary of our recent comparison of mobile interaction with the Square payment system between the iPad and iPhone. Cool to see this article get so many comments and shout-outs. Both links below:
1. The ZDNet article about our article
2. The UX Magazine article we wrote
3. A Weekly subscription to ridiculous sun glasses.
That last one is really only included as proof that this blog has sort of been eclipsed by our use of Twitter. I mean we use this so much less now. Kind of crazy. I never would have thought this, but maybe we’ll just replace this with a nice-looking summary of all our tweets.
Party Invitations
This was originally posted on the GoGamestorm blog on August 16, 2010. We’ve used this activity in several client brainstorming meetings with much success! Give it a whirl and report back on your results! Objective of play: Improve the onboarding process of a product or service. Number of players: 5-30 Duration of play: 30-60 minutes How to play:
- Everyone is handed a piece of paper and a marker.
- Participants are asked to imagine that the product/service being designed is a party or event and to create an invitation.
- Invitations should be as detailed and realistic as possible — they might include an inviting statement (“Join us for…”), what to bring, what the host (company) will provide, time, dress code, directions, RSVP info, and any other information guests might need to enjoy the party. It could also be done in the form of a Who, What, Where, When, Why invitation.
- Participants are encouraged to refine their invitations in multiple iterations. Allow at least 10-15 minutes for invitation writing.
- Once everyone has completed their invitations, the facilitator calls for ideas on each element of an invitation in turn:
- What did you call the party?
- Did anybody have a dress code?
- What did you say about refreshments?
- What do guests need to bring?
- What is the party actually for?
- How will guests get there?
- Next, participants read through their invitations in turn. The facilitator takes notes and posts the themes on a white board.
- After everyone has presented, participants jointly narrow and refine the ideas, keeping in mind things like:
- What metaphors have emerged? How might they contribute to ideas for the onboarding experience?
- Which elements are crucial to the invitation?
- Which ideas represent the right feel for the brand and offering?
- Finally, the facilitator engages the group in sketching or another idea generation process to implement the refined invitation as a draft of the onboarding process.
Strategy: This is essentially a metaphor-generation game that allows participants to imagine how they want to engage their audience. Detail is good, and players who go whole-hog with imagining their party as anything from a white-tie gala to a potluck are likely to be successful as long as they carry it through. Interesting discussions will ensue when participants go for different versions — are we a come as you are party or do we have a festive dress code? Must you RSVP or can you just show up? Why invitations? At Bolt Peters, we often think of successful technology products as being more than just friendly. They are literally inviting — asking their audience to use them, rewarding them when they do, and asking again for higher levels of use and engagement. When deploying a conversion funnel, especially for gradual engagement, an enticing and escalating invitation is a critical piece of the puzzle.
Ford’s UX Research

The new 2010 Ford Fusion, presented today at CES, has a heavy focus on in-car technology—SmartGauge fuel consumption meters, in-car wifi and touchscreen apps, voice-activated Sync technology, and iPod controls all introduce a huge amount of user interaction. As twitterer @zsazsa says:
“What impresses me most about Ford keynote isn’t their tech, but the huge amount of user research they’ve done and acted on.”
Clearly this is a huge user research task, and IDEO was called in to do design and research. As the Movement Design Bureau comments, the research project sounds pretty far-ranging:
The Smartgauge team worked closely not only with designers and engineers within Ford, but with the most famous user-design/research guys of them all – IDEO, and conducted extensive, ethnographic research – not only with hybrid drivers, but with those who drove hummers, bicycles, and even professional athletes and their trainers.
We’ve done some in-car ethnography ourselves, and we think it’s a fascinating area for innovative research—the inside of a car is an environment with a totally unique set of design constraints and user needs, and it’s a place where (for better or worse) Americans spend hours every day. We’re curious what the professional athletes were doing in that study, but word up to Ford and IDEO for working to understand how people use technology in their cars.

Above: No two ethernet snowflakes are exactly alike. This photo was taken from the roof of our office by the boltron.
We Helped Stanford Battle H1N1 Using the Power of Design and Google
Bolt | Peters recently advised Stanford University and various public health departments on the design of a Google Sites template for H1N1 and general emergency information. It was a fascinating design challenge on a breakneck deadline, and we’ve documented the whole process on the B|P blog!
15% Off Our Services in December
It’s well-known that remote research reverses climate change and cures swine flu, but did you know that it also makes an amazing holiday gift? We’re giving 15% off on all remote studies, training, and expert design evaluation that’s booked through the month of December. It doesn’t have to be completed, but just started. You know how that goes. Drop us an email!
Time-Aware Research is the Heart and Soul of Accurate Behavioral Data
By now UX researchers are familiar with the importance of understanding the usage context of an interface–the physical environment where people are normally using an interface. Remote research opens the door to conducting research that also happens at the moment in people’s real lives when they’re performing a task of interest.
We’re Moving to 576 Natoma!
It’s only two blocks from our current office in SOMA, San Francisco, but after three years at our current awesome space, we finally have to move. Luckily we found a sweet 4,000sq ft space close by that will be our very own whole building, with room for workshops, events, and our rocking team of six UX researchers, designers, cognitive scientists, artists, and rappers. We just signed the lease and will be all moved in by the new year. In addition, we’ll be sharing the space with our new developer homies at Exygy. Stay tuned for our 8yr party / house warming in 2010!
Web and Flow: A Short History of the Interwebnetz in SF
They say that the only industries that made money after the Gold Rush were shovels and blue jeans. In the last fifteen-or-so years, SF has seen another rush, this time to the Internet; so what will be the real cashmaker this time around? Our bet’s on iPhones and skinny jeans. Anyway, we’re working on a stop-motion video timeline of Web companies in SF. We could really use your help making sure we get the history right, so please check out our list and add any web companies we’ve forgot or messed up as a comment. One rule – the company has to still be around. So like Flickr counts, but maybe not Pets.com. And as Dan Harrelson pointed out, we will consider companies that enable the web also, in addition to startups and agencies. Anyone all up on the net.
Yelp Us Out
We’re on Yelp now! Want to praise us to the skies for a past user research study, design project, or our little-known sideline in pastry catering? Want to nag us for the time we left the cake in the rain? Follow that link!
Truly Yours,
Give the Gift of Remote Research

In the past few weeks, remote user research has been touted as a solution to climate change and a swine flu containment strategy—but did you know that it also makes an amazing holiday gift?
We’re giving 15% off in December on the following services:
- Live moderated remote research: We recruit your website’s visitors using Ethnio and call them right away to conduct a live, 40-minute behavioral research study. You get to watch and participate while it all happens. Great for formative design research, usability research, and design validation!
- Automated research: capture the behavior of hundreds of users on specially-designed tasks to get answers to specific usability questions.
- Expert design evaluation: After nearly 10 years and over 200 user research projects, we can evaluate your product for major and minor design and interaction issues.
- Remote research training: Want to learn how to recruit users live from your website, use screen sharing tools, and record and edit remote research sessions? We’ll train you.
- Weird, insane user research projects: Got a user research project that you have no idea how to approach? We’re experts at finding new ways to research stuff—check out our automotive and video game research projects for examples of the crazy methods we’ve come up with.
Imagine the look on your design team’s collective face as they get answers to their toughest interaction design problems. I mean, what else were you going to get them, a leopard-print Snuggie? A Chia Obama?
To get started, fill out the form below, and we’ll get back to you, usually in less than a day!
(Photo via H Dickens on Flickr)
Bolt | Peters recently collaborated with Stanford University’s Bill Behrman on designing the Google Sites template for local governments to use as a backup to deliver information on the H1N1 outbreak, and also disasters in general. Here’s the story!
The Quick Fix
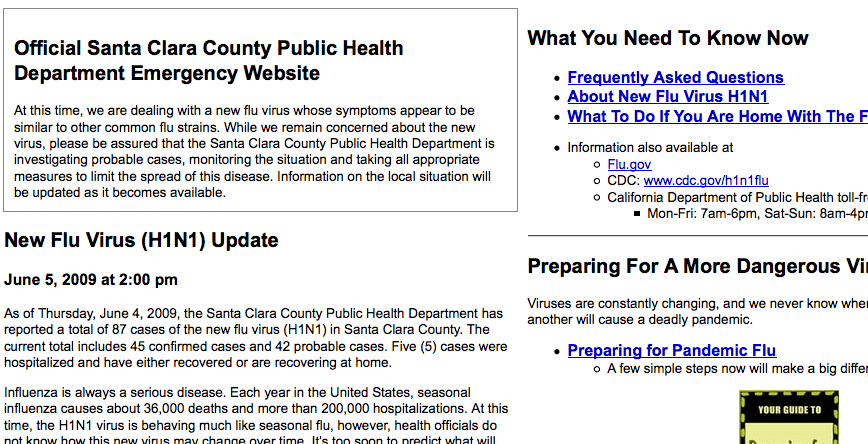
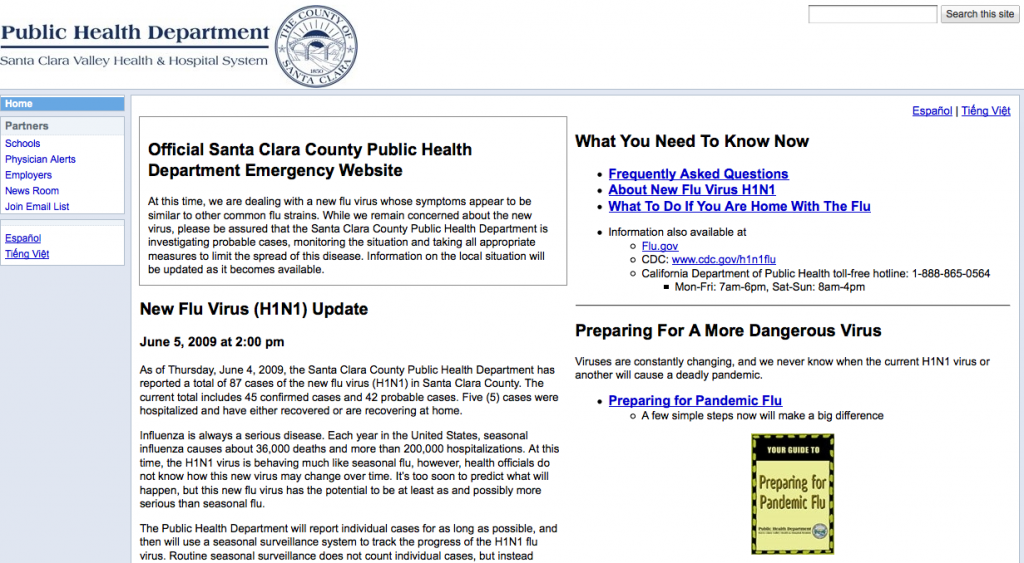
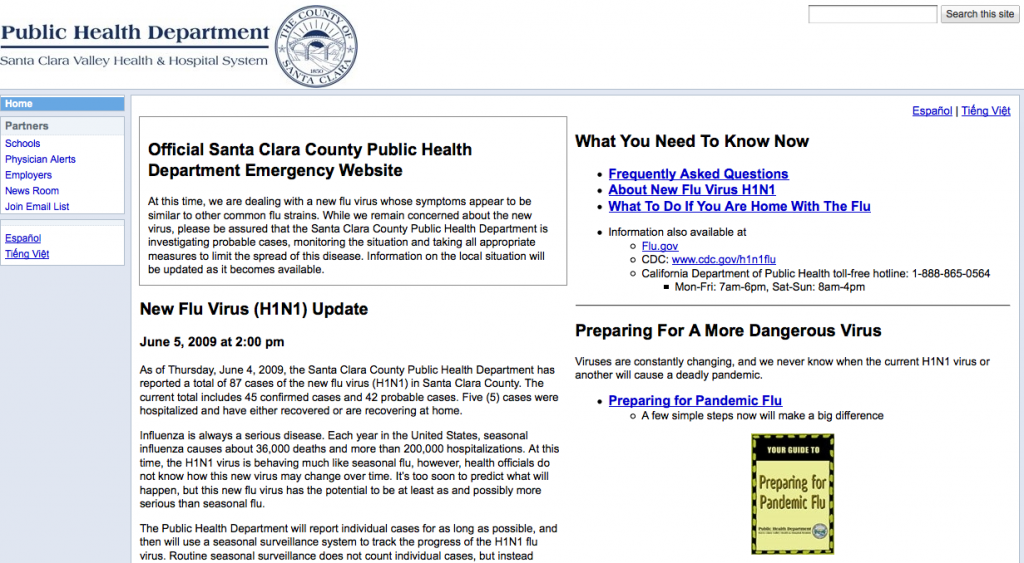
With the recent outbreak of H1N1, Santa Clara County’s official public flu information site was taken down by the surge in web traffic. To help relieve the demand, the Stanford Social Innovation and Entrepreneurship Program stepped in literally within hours of the interruption to create an ad hoc backup site using Google sites, just so people could still access the critical info. This is what they originally posted:

After the site went up, Stanford trained the Santa Clara County staff, who maintained it and added their own information. Santa Clara County had to get the site up in a hurry, and they were just happy to have a site that could handle the traffic and get the information out—which is to say, there wasn’t a whole lot of time to think about design.
This experience made it clear that it would be valuable to create a well-designed, easy-to-edit template for local governments to distribute information in case of emergencies—not just H1N1, but any public hazard, including floods, earthquakes, wildfires, and so on. That’s where we came in.
Bill contacted us in late October with the original draft of the website. Since it was important to make the site available as soon as possible to deal with the ongoing H1N1 outbreak, so the timeline we had for design recommendations was really brief—just a few days. With that in mind, we got to work.
Spotting the Problems
Because of the layout restrictions, our design evaluation focused primarily on information design. We had two main issues with the early design, along with a handful of usability tweaks here and there.
1. It lacked a clear visual hierarchy.
With two columns of equal width and mostly indistinguishable boxes filled with text, it was hard to tell at a glance what information was urgent, time-sensitive, or recently added.
2. Big chunks of info, no organization.
The info wasn’t grouped into meaningful categories—there wasn’t much visual or spatial distinction between contact info, prevention info, calls to action, and so on, making it difficult to zero in on information even if you know what you were looking for. Also, the info came in big blocks of unscannable prose, and deep reading is the last thing you want to do when you’re trying to learn about the tsunami headed your way.
3. It didn’t anticipate the distinct needs of the most critical user segments.
There was plenty of good info on the site, but it was never clear who a given piece of info was for—you couldn’t scan the page headers and think, “Yeah, there’s what I’m looking for”. Instead it had a “general audience” feel to it; the info didn’t take into account that different groups might have different needs and different levels of urgency.
4. Buried info.
Vital info on vaccines, symptoms, and SMS / Twitter updates was absent from the front page entirely, lurking deep in the navigation.
Our Top Recommendations
To keep editing simple for the the local government end-users who would be using the template, we had to stick to using the WYSIWYG Google Sites editor, which meant no custom CSS and very little control over layout. We also had literally a single day to make our recommendations and synthesize them into a first-draft mockup—the result wasn’t pretty, but got our main info design recommendations across loud and clear.

Redesign Goal #1: Prioritize information according to the urgency of visitor need.
Our design takes into account that there are different “general public” user segments with different goals, and that there are tiers of urgency and priority. From most-to-least urgent, we identified these segments:
- People infected with the flu: Seeking immediate help
- People worried that they might have the flu: Self-diagnosis
- People concerned about catching and/or spreading the flu: Preventative measures and vaccine info)
- People just curious, staying informed: Information about travel restrictions, public response, news updates, deep flu info.
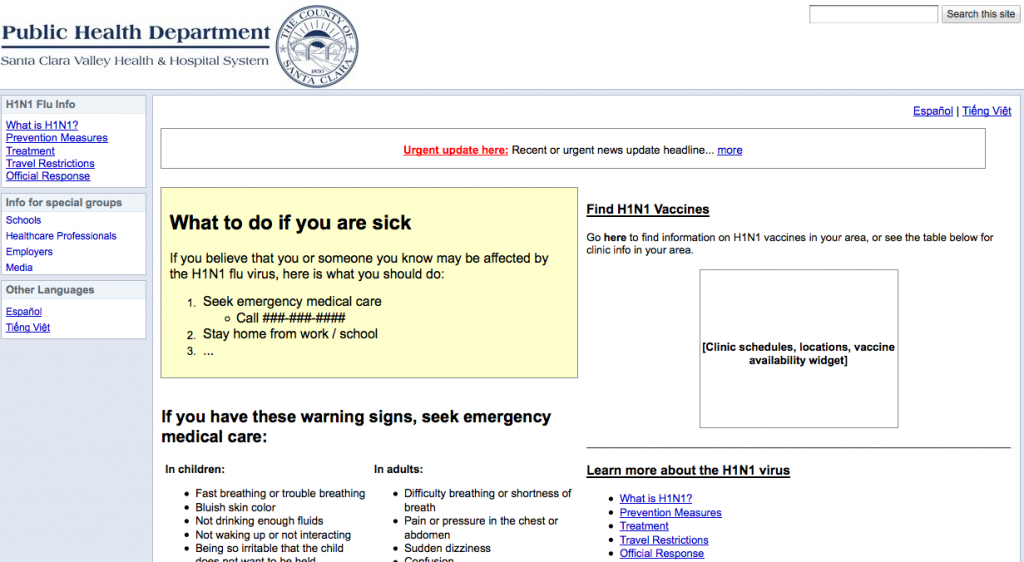
The structure of the site was altered to serve each of these segments:
1. We added a page-width alert box that would be displayed to convey urgent, time-sensitive info—this is a common feature on many of Google’s sites, as well as CNN.com.
2. A yellow-shaded box to give the highest priority group, currently affected individuals, clear instructions on what to do.
3. The left-column contains info on self-diagnostic and preventative measures for at-risk or concerned individuals.
4. The top-right contains info on vaccines; below is links to deep info, research, and update notifications. Though the Google Sites template didn’t allow us to resize the right column, we noted that it should be made smaller than the left column.
5. The left sidebar navigation was reserved for redundant quick links to most important info, as well as links to pages for specially affected individuals and organizations.
Redesign Goal #2: Reduce block text down to easy-to-scan lists and chunks. Cut the bureaucratic BS.
We broke down the block text to keep from overwhelming users with too much difficult-to-scan information upfront. Lists were kept to under 8 items long, unless they broken down into categorized sub-lists; text was kept under five lines. All information that couldn’t be condensed in this way was moved to lower-level pages, and linked from higher-level pages.
Users don’t need to know what the mission statement and goals of the organization are; they just want to know if and how they are personally affected, and what they can do in case they are affected.
Redesign Goal #3: Use informative headers that directly address user goals, and which give all users clear next steps.
All types of visitor (e.g. directly affected, at risk, concerned, just curious, administrative, medical, etc.) should be able to tell by the header if that information is “for them”. We tweaked the headers to make it clear what kind of info you could find in each section. We also made it clear what, if anything, each user segment needed to do:
- Immediately affected individuals are given step-by-step instructions on how to deal with their emergency situation(s).
- At-risk individuals are given step-by-step information on preventative, precautionary, and self-diagnostic measures.
- Individuals seeking non-urgent information can be given supplementary external information resources (by phone, online, and downloadable / printable) and means to stay updated (by email, text, RSS, Twitter).
- Urgent contact info is immediately visible in the right sidebar.
The First Revision
After we sent over our recommendations and mockup, Bill sent us a nice note a day or two later:
You’ve convinced us that we have to completely rethink and redesign the site from scratch, so your style guidelines come at a very good time. I can’t thank you enough for opening our eyes to how we can do this in a much better way. I think we can create a site that works much better than the original site.
…and then a few days after that, Stanford sent a revised version over to Google, who worked with the design firm OTT Enterprises to create two new designs with some added visual design flourishes.
Unfortunately we don’t have permission to show you this revision yet (working on it), but it wasn’t bad—it was certainly cleaner and better organized, easier to scan, less dense. There was, however, a large distracting green gradient background, some empty space in the sidebar columns, a few stock photos, and a muddled color palette (green, blue, yellow, and gray).
Our second batch of suggestions focused mostly on visual design and layout. Just a few of them:
Visual Design
- Get rid of the gradient background; it’s distracting and confuses the emphasis on different parts of the site, since it runs behind multiple different elements.
- Get rid of the green coloring, which is tertiary to the blue and yellow. Instead, use several shades of blue as the primary color and a little light beige or light grey as a secondary trim. Blue signifies authority, calmness, trustworthiness, etc., which are of course appropriate here. Notice how almost every major government agency’s website (including the CDC) uses dark blue and gray as the main colors.
- Remove the stock images, including the CDC and Flu.gov widget images, which look like ads. The phone and email icons are fine, however.
- Rather than images, make the content headers stand out with size and strong typography—”make the content the focus” is an old web design adage, and the content, in this case, is the flu information. Here are a bunch of sites that use typography, font size, whitespace, and bold layout to create emphasis, using few images [list of a bunch of websites].
Layout
- Header and upper-page content takes up way too much space—note that the important info (“If you or your child…”) doesn’t begin until more than halfway down the screen. Compress.
- I like how Design #2 places the alert and contact info in the sidebar; in Design #1 the sidebar is wasted space. This frees up space to move important info (Vaccine and How to Care for Someone With The Flu) up to the right side.
- This design consists mostly of links to deeper pages, but there’s definitely room to put more specific, useful info right on the homepage: symptoms, preventative measures, vaccine info (see our original design)
- Get rid of the Contents box.
The Results
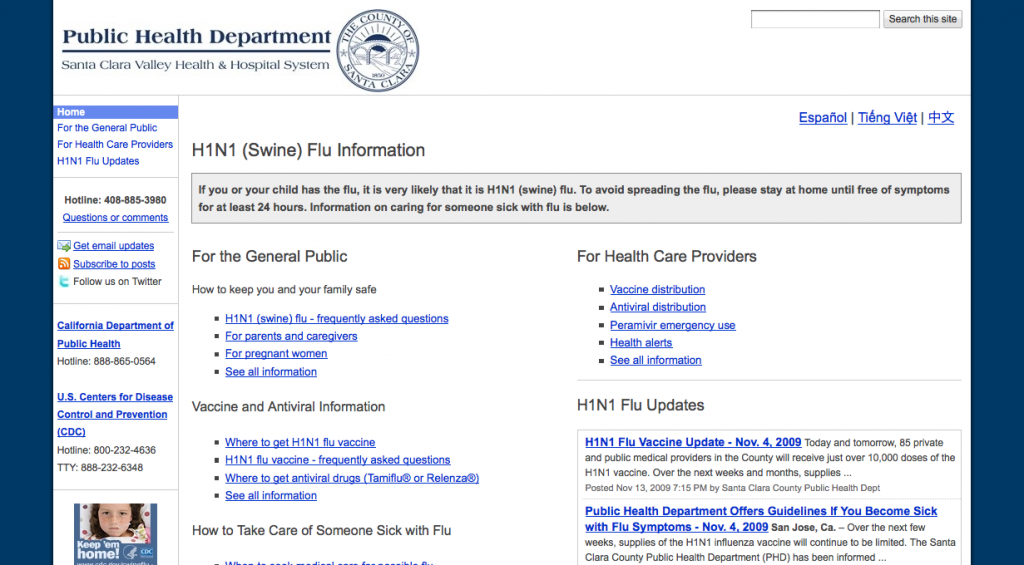
Stanford started over once again, aided by our style guide and input from OTT Enterprises. After further iterations in Google Sites, they handed it over to the Google visual designers, and here’s the before-and-after:


Want to give your feedback?
As with all things on the web, the template is a design-in-progress, and will be improved as time goes on. Here’s where you can send feedback for the Public Health template and the All Hazards template. Since these Google Sites templates are available to everyone, you can even make your own design edits and mock up improvements.
Or if you just think it’s great and you just want to use it yourself, here’s the complete list of links:
Public health sites:
Template
Example site
User guide
All hazards sites:
Template
Example
User guide
Stanford site (we’re credited here!)
>> Follow Bolt | Peters on Twitter
Web & Flow: The List

As preparation for our stop-motion animation project on the history of web companies in San Francisco, we’re putting together a timeline of companies and the years they showed up. Please drop us a comment with anyone we’ve forgotten or to add your company. We’re not saying everyone will make it in the final video, but we don’t want to forget anything important!
| Organic | 1993 |
| CNET Networks Inc | 1993 |
| Studio Archetype | ? |
| Craigslist | 1995 |
| Ave a Razorfish | 1995 |
| Salon.com | 1995 |
| Hot Studio | 1997 |
| Esurance Inc | 1998 |
| Salesforce.com | 1999 |
| Linden Lab | 1999 |
| Live Journal | 1999 |
| Stamen Design | 2001 |
| Adaptive Path | 2001 |
| Wikimedia Foundation | 2001 |
| Six Apart Headquarters | 2001 |
| Mule Design Studio | 2001 |
| Three Rings Design | 2001 |
| Zinio | 2001 |
| Technorati | 2002 |
| Bolt | Peters User Experience | 2002 |
| Yelp, Inc. | 2004 |
| Digg Inc | 2004 |
| Flickr | 2004 |
| Bit Torrent Inc | 2004 |
| Current TV LLC | 2005 |
| Blurb Inc | 2005 |
| Metaweb Technologies Inc | 2005 |
| Kiva.org | 2005 |
| Bebo Inc | 2005 |
| 2006 | |
| Kongregate | 2006 |
| Justin.tv | 2006 |
| Big in Europe (CompFight) | 2006 |
| Zynga | 2007 |
| Get Satisfaction | 2007 |
| SlideShare Inc | 2007 |
| 80/20 Studio | 2008 |
| Kicker Studio | 2008 |
| Mochi Media | 2009 |
| Small Batch Inc. | 2009 |
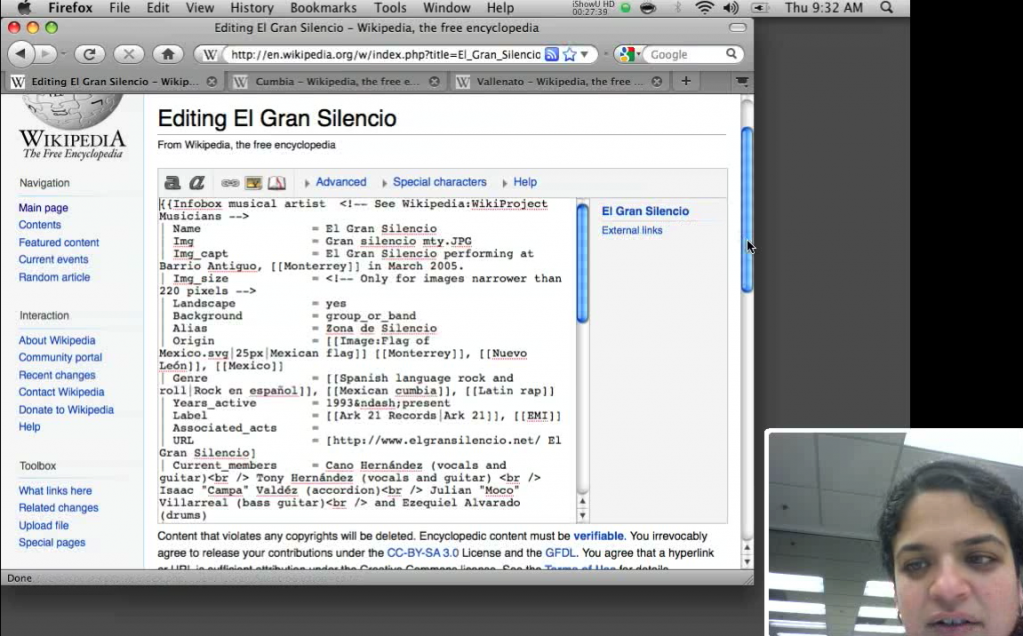
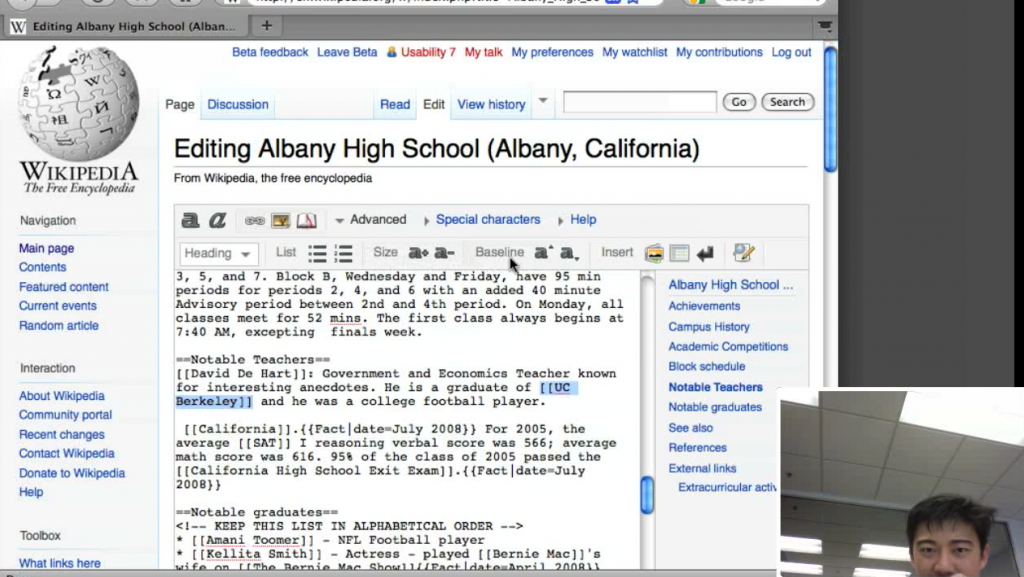
We’ve just wrapped up our second user research project for the Wikipedia Usability Initiative! The goal was to evaluate the usability of the editing process with the new Beta version that was made available a few months ago. Some choice user quotes:
“Before there were a lot of tools, and I liked that they were all spread out in front of you, but this actually makes a lot of sense. I had to muddle my way through the older system, but this one seemed fine.”
“Websites don’t have common sense, but programmers do.”
“Links are so easy to screw up. I’m not sure if we’ve correctly typed the link markup. Ah, there are these buttons…”
“Uh-oh, I think I may have made the wrong kind of link before. I’ll go to the preview window to see if this is a link. It would have been nice to just edit it in the preview.”
They’ve done a post on the process over at the Wikimedia blog, where you can read the report (with videos forthcoming!). And also check out our previous study on the Wikipedia editing process on the original interface, which contains a full report and highlight clips.

Above: pieces to the remote puzzle exercise at our Escape The Lab workshop. You got this update from Bolt | Peters, a research firm in SF, because you know us, have attended an event, or use the Ethnio mothership.
Escape The Lab Sold Out!
On August 26th we trained a packed room of UX researchers in the key techniques of remote user research at our first-ever workshop, Escape The Lab. It was rad, and we got a 92% approval rating. Of course, we can train your team in remote methods too – drop us a line to learn more, check out the ETLAB twitter chatter, or peruse the pictures (which were taken by the mad-skilled Lisbetho):
Vote for This SXSW Panel Please
Want to hear the ultimate research war stories at next year’s SXSW? Then vote for our panel, “FAIL: When User Research Goes Horribly, Horribly Wrong” featuring our own Nate Bolt, along with Steve Portigal of Portigal Consulting, Dan Saffer from Kicker Studiors, Mark Trammell at Digg, and Aviva Rosenstein from Ask.com. These grizzled veterans share their most embarrassing research fiascos so that everyone can learn. Should be enlightening and hilarious.
Vote for Nate, Steve Portigal, Dan Saffer, Aviva Rosenstein, and Mark Trammell! »
Top Ten UX Mistakes on Consumer Websites
Nobody loves top ten lists more than the internet, and since we’ve conducted user research on roughly a thousand million consumer web sites, we thought it might be nice to list the top ten mistakes we see large organizations make with their websites’ user experience.
Still Freaking Out That Gmail Went Down
Like many in the webs, we’re still jittery and panic-striken from Gmail going down this week for a whole 100 minutes. We’ll be okay though.
Btw, Our Research Rocks
We’ve recently finished remote studies for Mint.com, Autodesk, Esurance, and lots of other folks. Happy to talk with you about your UX situation, as always.
Truly Yours,
The Gentle People of B|P
Top Ten UX Mistakes on Consumer Websites
Building a consumer website is tough, because there are so many competing demands: design, marketing, implementation and operations—the list goes on. It’s all a ridiculous mess, and so it’s easy to forget that it all boils down to the human beings who will actually be the ones buying things on your site. Here are ten mistakes we’ve noticed dozens of companies (not to mention a handful of clients) make time and again with their websites:
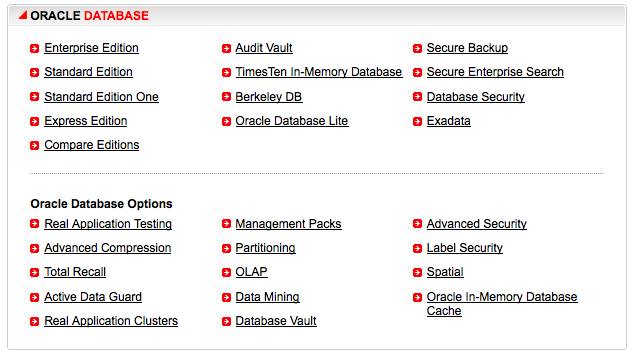
1: Designing your site navigation to match internal corporate structure
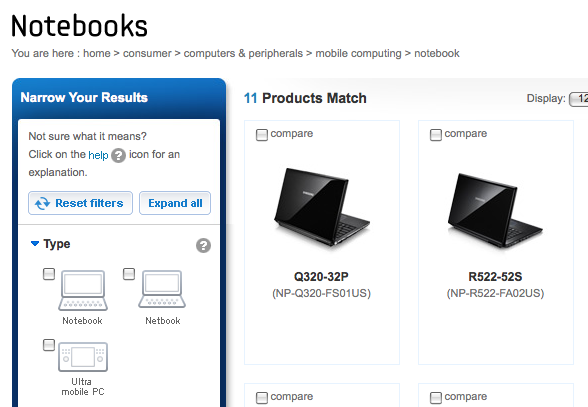
The way your company thinks of its products / services / offerings is almost never the same as the way the user thinks of them, for the simple reason that your perspectives are different: you’re making, they’re using. That means sorting your navigation into categories by using distinctions that users would never make themselves. I mean, check out this nonsense:

So how do you figure out what structure works best for users? Start out with a card sorting study. There are lots of tools like OptimalSort and WebSort you can use to conduct this research online, and both provide analysis features that help you determine what the best organization is. (For the whole story about how to design and conduct a card sort, check out Donna Spencer’s Card Sorting.)
2: Not playing nice with other online services
Designing and managing every part of your own website sounds like a professional way of doing things, because you get complete control over the look and feel and the branding; even from a UX perspective, it can seem more consistent. However, people are starting to associate certain online tasks with established interaction models: Google for search, email and Facebook for online contacts, AIM and GChat for instant messaging, and so on.
We’ve worked with a handful of clients who wanted to close off their content to Google in order to force users to use their own internal search, and that’s just silly—not only would you strangle off a major traffic source, you’re restricting users to an experience that they may be less comfortable with.

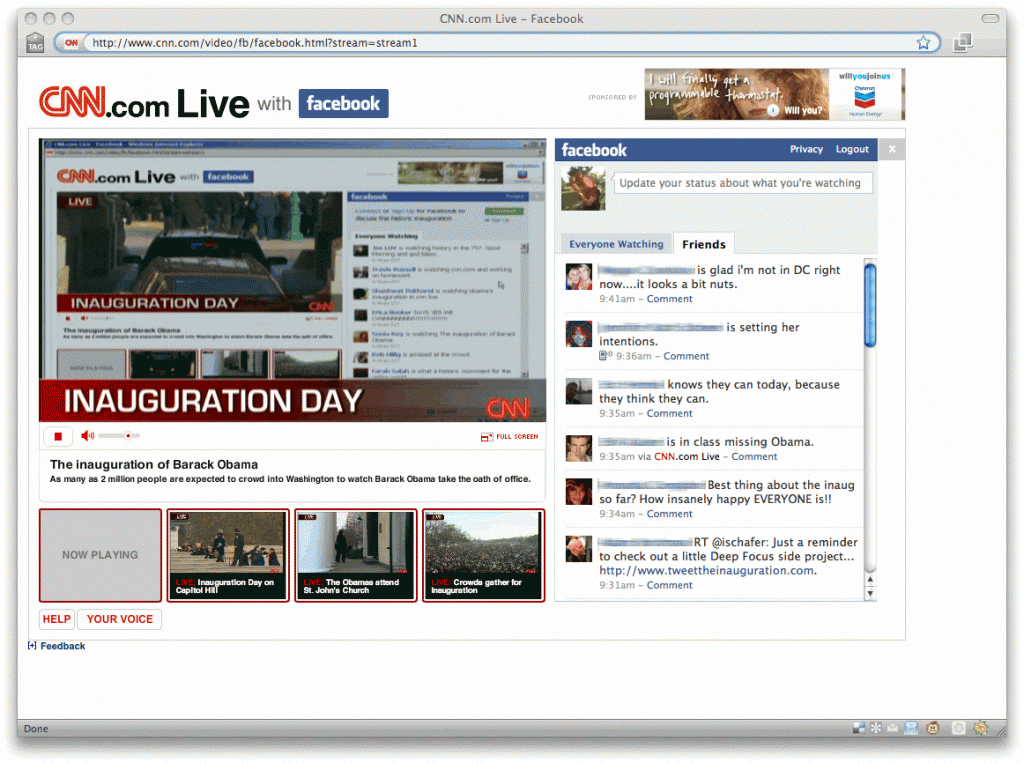
Using the API of other sites can add a lot of value to your own. CNN’s Facebook chat widget, which Facebook users can use to see their friends’ comments on live events, is a recent example of how you can leverage your users’ relationships with other sites to enhance your own. Likewise, in a recent study for Sony, we recommended using an open architecture to display 3rd party reviews (CNet, Amazon, etc.) on their product pages, in order to make comparison shopping and research easier and more credible.
In short, building garden walls around your website can theoretically make it more slick and seamless, but you can lose out a lot on functionality, and force people to learn new interaction models unnecessarily.
3: Building a lame lame lame social network
When users want to connect with other people online, they usually have a number of ways of doing this—email and instant messaging for private one-on-one or small-group correspondence, social networks for informal and semi-public messaging, and more recently Twitter for mass-blast communication. That’s a considerable amount for any average person to manage, and nobody, except for certain groups of bored young people, is fishing around for more social networks to join. In spite of their massive customer bases, Coca-Cola, GM, Verizon, and countless others have tried and failed to spread the social gospel about their products.
If there’s nothing really intrinsic to your website that would benefit from “community-building” features, don’t build them—instead, like we recommend in #2, you should take advantage of the platforms that people are already using, like Facebook and MySpace. Both offer enormous user bases, and installing an app is far less of an inconvenience than signing up for a site, creating a profile, calibrating the account settings, finding users to connect to, and returning to the site to see what’s new. (Sure enough: Verizon and Coke have both moved their efforts onto Facebook.)
One possible exception is the Nike+ social network for runners. Nike claims its efforts have given its running shoe sales a shot in the arm, a point which has been debated; at the very least, people do seem to use it. Why have they succeeded where others have failed? Possibly because of its partnership and product integration with Apple’s iPod, or its tandem efforts on both Facebook and MySpace, or its millions upon junkzillions of ad dollars. Who knows, really.
4: Not knowing when to ignore and when to listen
Obviously we’re huge proponents of user research, but there comes a time when you need to balance research against insight and innovation. Lots of inspiration can come from seeing how users interact with your designs, but if that research is too focused on error-finding and usability-tweaking, then you’re going to overlook the broader point about people’s motivations for using your product. You don’t design iPods just by studying how people use their Walkman. As Adaptive Path’s Todd Wilkens said in one controversial blog post, “There’s only so far you can get by streamlining the shopping cart on your website.”
And then there are the kinds of inventor’s insights that don’t stem from research at all: the discoverer of the structure of benzene claimed to have divined it from a dream; the inventor of Velcro came up with the idea after picking burrs off of his dog; and the insane story behind the invention of the telephone involves (picture this) Alexander Graham Bell massaging his Skye terrier’s throat, misinterpreting a thesis written in a language he couldn’t read, studying musical chords, and teaching the deaf.
Which is all to say that research is great and often necessary, but it’s still not everything.
5: Asking people what they think
What’s wrong with getting feedback? (We know, we’re a friggin’ user research company.) The ubiquity of market research has made user opinion gathering all but inevitable for the design of sites, and the result is an unhealthy over-reliance on getting user opinions to fix every problem. The fact is, users are often terrible at pointing out the usability flaws in an interface, and besides, the flaws they might uncover when they think about what’s wrong with the interface may be completely different than the ones they encounter when they’re using it. Malcolm Gladwell’s anecdotes about the Aeron Chair and spaghetti sauce (below) illustrate that what people say they want is often completely at odds with what they actually want: the Aeron chair’s strange looks made testers initially believe that it was uncomfortable, and people who were asked if they wanted more varieties of spaghetti sauce said “no”; their actual purchasing behavior suggested otherwise.
And then there’s the billions of surveys conducted by e-commerce companies, asking you what you think of their web site. How does it look? After seeing the site today, do you plan on coming more or less often? Scale of 1-10: how was your experience? Here’s a question: who fucking cares? How is this going to help you make the really big, interesting changes that will make your website a pleasure to use?
So this is where behavioral user research comes in. One of the main differences between market research and behavioral research is that the former deals with opinions and preferences, while the latter deals with behavior. If you’re trying to figure out what color people prefer for text links, or whether people like the way your new web design looks, go ahead and do a market research study to ask your users what they think, point-blank: focus groups, surveys, interviews, whatever. But if you’re trying to figure out where users are running into trouble, and why and how they use your site, then you don’t want to ask them—you want to observe them and hear them as they talk through their interaction with the site. One-on-one moderated research, by the way, is ideal for this kind of close qualitative research.
6: Missing the point about UX
UX is fundamentally about creating experiences that are designed for people, not for technology or large organizations. Visual appeal and back-end performance obviously play a big role in website visitors’ experiences, but it’s not the same as UX: good UX is a good functional experience.
No amount of Flash, AJAX, video content, social networking features, weird ad campaigning, “enhanced messaging”, better SEO, fewer ads, less description, more description, and/or more cowbell is going to improve a site’s user experience. Fancy landing pages that take a few seconds to load and don’t do anything except direct you to the real website aren’t effective. There’s a fallacious assumption that eye-catching and attention-grabbing elements somehow create a good user experience, but these are interactive websites we’re dealing with here, not products on a shelf.
Often, a company’s motivation for adding the eye-catching stuff is to “get a message across” about their product: Pepsi makes you sexy, Dell laptops reverse global warming. However, we’ve seen that users get enraged when they feel the information they’re looking for is obscured by marketing fluff and lifestyle branding.
Along the same lines, investing too much attention into the site’s technology at the expense of the interface can cripple its success. We’ve found that users are far more willing to grapple with a buggy, unstable interface that gives them the experience they want (Twitter much?) than a rock-solid piece of technology that offers nothing new (Bing much?).
Of course, there are times when really bad performance can sink even a company with no clear competitors (oh man, remember Friendster?).
7: Letting product marketing people run the show
Even if you do get the point about UX, large organizations are often structured to let the marketing people have the final say about what goes on the website. Marketing professionals are, first and foremost, responsible for developing insights about what makes people want to buy their products. They develop the brand, and they make sure the language is consistent with the brand; they position products, they focus on aesthetic consistency and attitude and messaging. Your average consumer company has separate teams in charge of marketing each one of their products or product lines, and are usually in charge of the language used to describe each product, and even the design of web pages for each product.
Again and again, we see organizations conducting good behavioral user research studies, and then handing the results over to the marketing people, who usually say: “Well, that’s nice, those are interesting findings—we’ll see how this fits into our marketing strategy.” And of course they say that—it’s not their job to build a good functional experience. The problem is that the people whose job it really is—interaction designers, UX researchers—usually have little say in the final design of the site.
Marketing-driven web design is a bad idea—we suspect it’s what causes mistakes #3, #5, and #8—and it’s also a misinterpretation of what it means to build a brand. If you are down with Marty Neumeier like we are, then you know that building amazing functional experiences is a much better branding strategy than six paragraphs of copy-approved marketing gibberish.
8: Holding the user’s hand
Users want websites to help them, not do things for them. Amazon is the queen of online retail, and its most successful features (the three-page checkout process, one-click purchase, similar items, editorial and user reviews) are the ones that make it much easier for the user to do what they came to do: find the right product, learn everything they can about it, and buy it.
What you don’t want to do is force your users to do things your way. A perfect example of this are those shopping assistant widgets that ask, “Which product is right for you?”, and then make you fill out a form or answer a series of question in order to have the system tell you what’s right for you. That approach is far too restrictive: it doesn’t allow users to see other options, or adjust their priorities in light of new info. It doesn’t offer context.
It’s important to offer core product details (price, main features, performance, comparison shopping info) up front, give your users direct and up-front links that help them learn more about the product, and then give them clear calls to action.
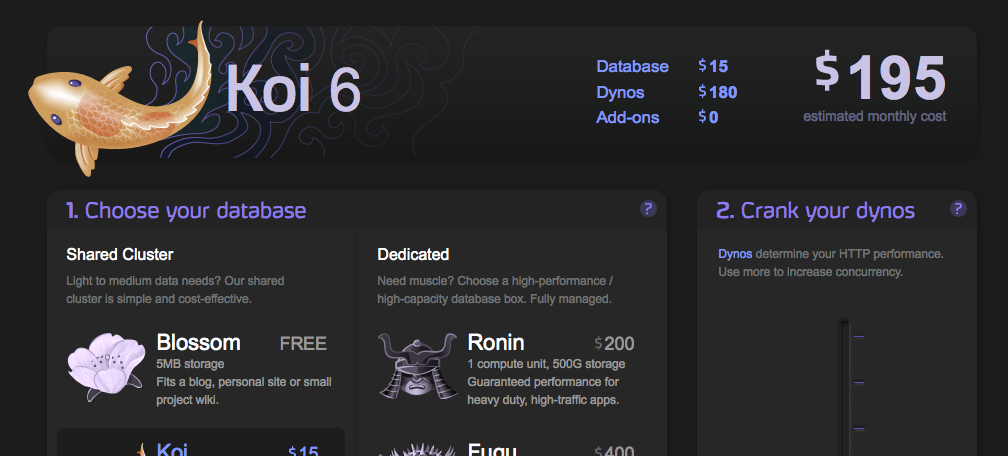
One site we’ve seen recently that achieves all of these things to stunning effect is the Rails solutions vendor Heroku. A big, dynamically-updated total price right up top, including a breakdown of the pricing factors; a plain-as-day list of offerings, and a slider and single-click options you can use to select your purchases. You can browse customize, and select all of the items without leaving the page even once. Note to everyone: do it like this.
9: Making content that looks like advertising

The more people use the web, the more adept they become at screening out ads. Tower and banner ads have become all but invisible to goal-directed users, and things that seem “separate” from the body content of the site are often completely overlooked by users. The general idea is that people are seeing everything on your site in terms of how its relatedness to their main tasks (shopping for a product, finding information, etc.) and will tune everything else out.
Ironically, it’s often when you try to make something stand out in order to catch the user’s attention that it starts looking like advertising: site navigation bars, news and announcements, and featured products often get ignored for this very reason.
10.Forcing visitors to register to access basic information

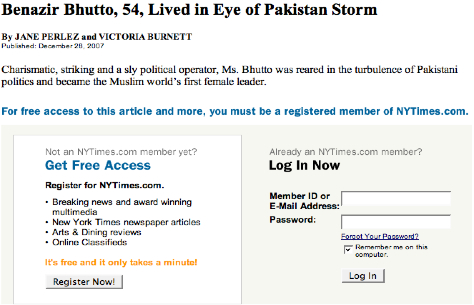
Fortunately, this isn’t as common as it used to be—in a bid to gather info about its user base, some companies put basic information or content behind a registration wall. The New York Times infamously required registration for access to certain basic articles and features, a much-maligned move which spawned sites such as BugMeNot, allowing users to get around registering with real user info.
Requiring registration isn’t always a terrible idea, especially when you’re offering a premium service, or the content wouldn’t be relevant to most casual browsers. But you have to be careful which info you choose to lock down; often, casual info-seekers will abandon a site and look elsewhere for information than undertake the hassle of registering for yet another website.
Want to learn remote research? Bolt | Peters is hosting a one-day workshop on August 26th, and you’re invited. Give us a day and we can teach you all the rocket surgery you need to conduct qualitative studies the real-time, native environment way.
Date: Wednesday, August 26th, 2009
Time: 9am – 4:30pm. Sign-in starts at 8:30am, drinks and schmoozing afterwards
Place: Bolt | Peters User Experience at 60 Rausch St., unit 102, San Francisco, CA
More Info: http://escapethelab.com
Cost: $399. Register now (space very limited). 1/2 off for students and underemployed.
By: Bolt | Peters User Experience, the makers of Ethnio
Bolt | Peters Instructors
Cyd Harrell, Director of Research
Frances James, Lead UX Researcher
Nate Bolt, CEO
Who Should Attend?
Researchers, designers, and product managers who want to watch real people use technology from the comfort of their own desks. (While saving travel costs and the planet!)
What We’ll Cover
- Strengths and weaknesses of remote ux research
- Study design & scripting
- Participant recruiting options
- Moderating in the remote environment
- Tools for screen sharing, recording, and communication
- What can go wrong and what to do about it
What You’ll Take Home
- A Trapper Keeper full of script outlines, consent forms, and software comparisons
- A starter account for Ethnio online recruiting
- A coupon for 20% off our forthcoming book, Remote Research
- 15% discount on all Rosenfeld Media books
- A newfound confidence in conducting your own remote research!
Register now at:
http://escapethelab.com/register.html (Space is superduper limited.)
Hope to see you there!
First New BP Site in Seven Years
I think it’s a badge of honor for web consulting companies to not update their public sites sometimes. It says “hey we’re busy working on your problems, we don’t have time to work on our own.” That’s certainly been the case with boltpeters.com for the last seven years; with some new home pages and design tweaks, it’s basically been the same hand-coded HTML that we put together in 2002. Well, finally, we’ve updated the site. Hope you like it. Definitely drop a line to let us know if it offends every fiber in your body, or otherwise.
The Sound of 200 Jakob Nielsens
This year at SXSW we used a unique handout to engage the audience:
If you look closely you can see that everyone is voicing either their displeasure or pleasure using this artfully hand crafted handout created by me, Julie Melton, and Mark Trammell :
(photos by the glorious Trammell and Darren Ansley)
Next week, our own Nate Bolt will be battling with UX luminaries Mark Trammell, Peter Merholz, and Jared Spool, on a panel discussion about “When UX Research is Evil”.
Whens: Tuesday, April 28, from 6:30pm – 8:00pm
Free?: Yep
Blurb:
Usually when you design and conduct a user research study, you’re focused on keeping the methods sound, recruiting good users, and asking the right questions, which is already a tall order. Unfortunately, no matter how well you conduct your studies, your methods have little to do with how the research ultimately gets used. Everyone’s a little bit to blame for this: researchers can do evil by conducting useless research and presenting it ineffectively; clients can do evil by misconstruing findings, or by undervaluing research to begin with.
This talk will cover the ways that research can be misconducted, misinterpreted, and misunderstood, and on the other hand, how you can involve your clients in your research, to show them how and why it’s done, and get inspired to think about design problems through the eyes of real users. NOW EXTRA SPICY! This panel promises to a knock-down, drag-out, battle to the last! Not for the squeamish or the faint of heart.
Read more here!

Marty Neumeier gave a pretty awesome talk today at Adaptive Path’s MX Conference based on his book, The Designful Company. His intro was engaging right off the bat, so like any talk I think is about to be inspiring, I started taking lots of notes. This is them, and please offer corrections or feedback if I’ve screwed something up.
Why Did I Write This Book?
Not to get great reviews. Because right off the bat I got some pretty harsh reviews. Within the first day, people on Amazon had called it “atrocious” and lots of other things that were less than flattering. But that’s okay because I wrote this book because designers need to be at the business table.
When Innovation was Born in Corporate America
On the same day three (four?) years ago, the Wall Street Journal had two headlines “US Economy loses steam” and “Apple profits increase sixfold.” Wow, that’s quite a different pair of headlines. Marty says that was the day design innovation was born in corporate America. When the journalists asked steve jobs how the hell he could keep that breakneck pace up, he said “we intend to keep innovating.” Awesome quite.
Who is a designer?
A designer is anyone who devises ways to change existing situations into preferred ones.
The dragon gap
The space between vision and reality. Between what is and what could be. That gap is where the dragons are. Standard case study thinking does not promote innovation because it’s all about avoiding risk. The designing mindset is different. You get more bang with design. Until the late 90’s office chairs all looked the same until herman miller came along with the aeron chair. At one point it made 30% of all their profits, even though they sell these crazy cubicle systems.
Wicked problem survey
Neutron and Stanford surveyed 1500 CEO’s on their top wicked problems. #1 was balancing long term success with short-term demands. Even though business has been design-blind, the public has not. Famous business person asked the architect of the Eiffel tower “it’s nice but where’s the money in it?” and a true designer would have said “it’s an inspiring symbol of French progress, and nobody will ever forget their trip to paris.” (Nate says: There was something i missed here about “Generate wide-spread wealth”)
How Do We Accomplish All This?
How can we build products or services that out-last the CEO? How do you embed design thinking? How can we transform our business into a culture of non-stop innovation?
Answers
1. Start with a bold vision. “Who wants a dream that’s near-fetched?” Howard Shultz
2. Choose your co-conspirators. Align yourself with people who are screaming for change now
3. Design the way forward (back of the napkin book)
4. Empower your company
How do you avoid bold dumb vision? (brandon’s question)
Ford had the bold vision of a ford pinto. They made the mistake of deciding their design vision instead of designing it. That’s what happened with the aeron chair. They wanted to make the best chair ever, and they threw out the style guide of all previous office chairs to do that. They made a prototype and tried it with potential customers, and they said “it’s sort of comfortable but it’s kind of weird. I don’t know if I would buy it.” Then they worked really hard on the comfort part of it, and then eventually people said “it’s really very weird but it’s super comfortable.” Then it takes off because it is different. I worry about innovation that aren’t different enough, and the pinto was maybe too different. Clairol “touch of yogurt” shampoo was going too far. You learn to spot a real innovation by it’s combination of being weird and good. That’s where the real art comes in, doesn’t it? Knowing the difference. You protect against horrible innovation by prototyping. Test this out little by little. Either in the market or wherever. Stage-gate innovation is what we call it. Ventures do that by giving a little money, then a little more money. Businesses want to get into the market immediately, and they are impatient. So they take very small risks. That’s just me-too-ism. Anyone who can help prototype. Herman miller said “we’ve gone this far, let’s go one step further and keep trying it in the market place.
How do you convince a CEO that they are a designer?
Aesthetics of management. Changethis.com. Comparing various art forms to the way management runs business. Contrast, rythym, and things like that you use in art, you can also use in business.
It’s all about “Creating possible futures” that you then sell up.
We’ve got a new article about our Spore research study up on Boxes and Arrows; check it out!
We dedicate this edition of our newsletter to the upcoming inauguration of Barack Obama. Our own Kate Nartker commemorates the occasion with a felt Obama logo:
Just a reminder: in addition to publishing cute newsletters, we also do kick-ass UX work that settles arguments, gets design priorities straight, dramatically increases conversion, and gives you an excuse to eat popcorn and Junior Mints in the office while watching sessions. You should totally call us.
We’re finally starting to charge money for Ethnio live recruiting. Lots more details in the full blog post, available right down here: